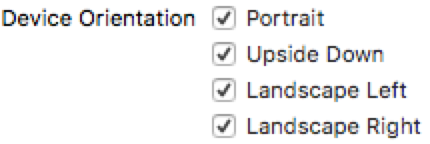
Target -> General -> Deployment Info -> Device Orientation

这边的屏幕朝向是针对整个项目的,也就是说页面内的屏幕朝向只能是项目的子集,不能超过项目的设置,所以这里我把4个朝向都勾选了。
override var shouldAutorotate: Bool {
get {
return self.selectedViewController?.shouldAutorotate ?? super.shouldAutorotate
}
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
get {
return self.selectedViewController?.supportedInterfaceOrientations ?? super.supportedInterfaceOrientations
}
}
TabBarController支持的旋转设置为当前选中页面的旋转设置,支持的屏幕朝向也和当前的选中页面一致。
override var shouldAutorotate: Bool {
get {
return self.viewControllers.last?.shouldAutorotate ?? super.shouldAutorotate
}
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
get {
return self.viewControllers.last?.supportedInterfaceOrientations ?? super.supportedInterfaceOrientations
}
}
NavigationController的旋转设置和支持的屏幕朝向都和当前页面一致。
先申明BaseViewController继承UIViewController,然后在BaseViewController设置默认的旋转支持,其他所有的页面都继承BaseViewController的设置。
override var shouldAutorotate: Bool {
get {
return false
}
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
get {
return .portrait
}
}
默认不支持旋转,屏幕朝向默认竖屏。
如果想要实现单个屏幕支持旋转,重写当前页面里面的两个属性即可:
override var shouldAutorotate: Bool {
get {
return true
}
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
get {
return .all
}
}
当前页面支持旋转,支持的旋转方向为全部朝向。
总的来说就是想清楚Controller的层级关系,比如说TabBarController里面套了NavigationController,NavigationController里面套了ViewController,然后在去设置页面的旋转和朝向就没有错。
最后附上Demo
把项目中的所有屏幕朝向都勾选之后,如果手机当前为横屏时启动App,此时App也是横屏的。
如果想让App强制竖屏启动,采用以下方法:
1. 反选项目中的横屏支持,只保持Portrait勾选;
2. AppDelegate中加入旋转支持
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask {
return .all
}